Selamat datang teman-teman semuanya.... Saya senang sekali dapat menyapa rekan-rekan blogger semuanya sejak sekian lama saya tidak menulis apapun di blog saya. Saya mohon maaf karena komentar teman-teman tentang CARA MEMASUKKAN POSTINGAN KE MENU BLOG tidak bisa saya balas satu persatu. Untuk menjawab pertanyaan tersebut saya sengaja membuat postingan ini. Dan oleh karena banyaknya perubahan pada blogpsot itu sendiri membuat saya tertarik untuk membuat sebuah postingan tentang cara membuat menu blog.
Saya yakin rekan-rekan semua adalah blogger yang mau belajar walaupun latar belakang ilmu yang kita punya bukanlah seorang programmer ataupun seorang web designer. Jangan pernah hilang semangat meskipun rekan-rekan semua terkadang gagal menerapkan ilmu ini di blog yang dimiliki.
Agar jalan pikirannya sejalan, rekan-rekan semuanya harus paham bahwa blogspot tidak menyediakan template dengan fitur/tambahan menu dan submenu. Blogger hanya menyediakan tema (template) sederhana tanpa ada menu sub menu.
Oleh karena itu, bagi rekan-rekan yang ingin memiliki blog yang eye catching dengan tambahan menu dan submenu di dalamnya maka rekan-rekan semua bisa mencari template gratis ataupun berbayar di situs penyedia template blogger.
Salah satu situs yang bagus untuk mendapatkan template blogger yang gratis adalah btemplates. Silahkan kunjungi situs ini untuk mendownload template blogger gratis dan berkualitas. Situs lain penyedia template gratis adalah Colorlib, Gooyaabitemplate, dan masih banyak situs yang menyediakan template gratis. Silahkan rekan-rekan googling sendiri. Jika rekan-rekan semua mau template yang bagus dan berbayar, kamu bisa membelinya di Soratemplates. Semuanya tergantung keuangan masing-masing.
Agar postingan ini mudah dipahami, maka saya akan mencoba mendownload sebuah template yang saya rasa bagus di btemplates. Kamu bebas memilih template lain sesuai dengan isi blog ataupun sesuai dengan selera masing-masing. Pastikan template yang kamu pilih adalah gratis.
Satu hal yang sangat penting yang harus rekan-rekan perhatikan sebelum memutuskan mendownload template sebuah blog adalah tampilan blog tersebut. Jika kamu ingin tampilan blog yang ada menu dan sub menunya maka pilihlah template yang dibangun dengan fitur menu dan sub menu.
Di bawah ini adalah beberapa template yang memiliki menu dan sub menu.
1. Rollinex (Klik untuk mendownload)
 |
| Tampilan Rollinex. Template ini cocok untuk dokumentasi/wisata |
2. Firecrow (Klik untuk mendowmload)
 |
| Tampilan Firecrow. Template ini cocok untuk blog tentang game |
 |
| Tampilan Nivex. Template ini lebih universal. Cocok untuk semua topik |
Coba perhatikan ketiga contoh template yang saya berikan di atas. Ketiganya dibangun dengan menu dan submenu. Kenali ciri-ciri seperti ini jika Anda ingin memiliki menu dan submenu. Yang saya berikan adalah contoh. Kamu bebas memilih template gratis yang lainnya.
Setelah kamu mendownload sebuah template maka jangan lupa untuk menguploadnya pada pengaturan tema blogger Anda. Saya akan menggunakan Nivex untuk mencontohkan kepada rekan-rekan semuanya. Silahkan download template Nivex pada link di atas dan ekstrak file yang didownload karena masih berformat zip.
Kenapa saya memilih nivex? Karena templatenya dingin dan sejuk dengan tampilan yang enak dipandang mata. Demo ini saya terapkan di blog saya yang lain. Silahkan kunjungi Ecopology Indonesia jika Anda ingin melihat penggunaan menu dan sub menu menggunakan template nivex.
Langkah-langkah membuat menu dan sub menu adalah sebagai berikut:
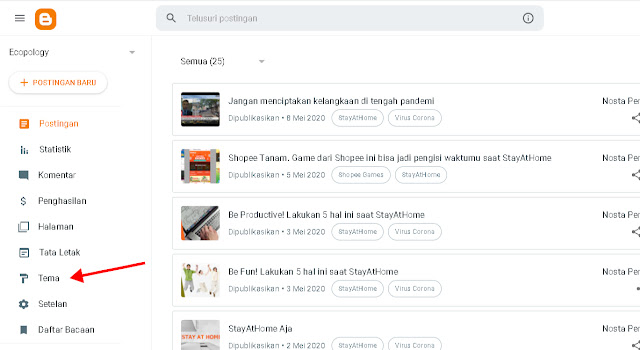
1. Pada menu blog Anda, klik tema. Perhatikan tanda panah berwarna merah pada gambar di bawah ini.
 |
| Pilih tema untuk mengupload tema yang sudah didownload |
2. Klik tanda panah bawah untuk menampilkan pilihan. Perhatikan tanda panah.
 |
| Klik tanda panah seperti pada gambar |
3. Pilih ''Pulihkan''
 |
| Klik pulihkan untuk menginstal template yang baru |
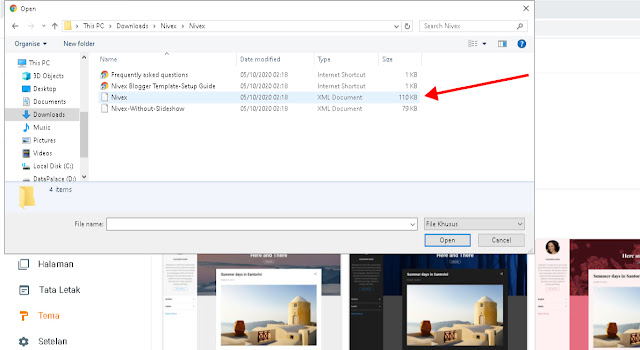
4. Setelah memilih ''Pulihkan'' maka akan diarahkan ke folder template penyimpanan di komputer kita. Pilih folder tempat penyimpanan templete yang kita punya.
 |
| Pilih Nivex, lalu klik open |
5. Tunggu hingga upload template baru selesai.
 |
| Tunggu hingga pemulihan tema selesai |
Setelah anda berhasil menginstal template baru maka tugas Anda adalah mengedit template tersebut sesuai dengan keinginan kita. Pastikan template yang Anda upload telah berhasil dengan cara memuat/reload kembali alamat blog Anda.
 |
| Tampilan blog Anda jika berhasil menginstal Nivex |
Pada postingan ini yang saya beritahukan adalah bagaimana cara mengubah menu dan sub menu dan bagaimana cara menambahkan postingan kita pada menu dan sub menu blog kita. Pastikan setiap postingan Anda memiliki Label. Ini sangat penting karena Label akan menjadi menu dan submenu blog kita.
6. Kembali ke menu blog Anda. Pilih ''tema'' seperti pada langkah pertama.
7. Klik tanda panah bawah untuk menampilkan pilihan seperti pada langkah kedua.
8. Pilih ''Edit HTML''
 |
| Pilih Edit HTML untuk mengedit template blog Anda |
Sebelum masuk ke langkah selanjutnya. Maka buka halaman blog Anda pada tab baru browser Anda. Setelah blog Anda terbuka maka cari label blog Anda.
 |
| Tampilan Label pada Blog. Sesuaikan dengan blog Anda. |
Saya mengklik salah satu label pada blog saya. Dan Label yang saya klik adalah Lingkungan. Setelah label tersebut saya klik maka saya mendapatkan alamat label tersebut. Perhatikan gambar di bawah ini.
 |
| Perhatikan tanda panah merah. Alamat tersebut adalah alamat dari label ''Lingkungan'' yang telah saya klik. |
Kembali ke tab yang sebelumnya. Klik pada Tabulasi langkah ke delapan.
9. Setelah tampilan HTML template Anda terbuka. Maka letakkan kursor Anda secara bebas di dalam tampilan HTML anda.
 |
| Klik bebas di dalam kode ''HTML'' tapi jangan mengetik satu peritah apapun |
10. Setelah Anda meletakkan kursor pada tampilan HTML maka lakukan perintah ''CTRL+F'' pada keyboard Anda.
 |
| Ketik ''Business'' di kotak pencarian. Perhatikan tanda panah pada gambar di atas. |
11. Ketik ''Business'' lalu enter.
Kenapa kita harus mengetik ''Business'' karena menu yang disedikan oleh Nivex sendiri bertuliskan Business, Downloads, Parent Category, dan lain-lain (Perhatikan kembali tampilan blog Anda). Saya ingin mengubah tulisan ''Business'' dengan tulisan ''Lingkungan''. Sesuaikan dengan keinginan Anda masing-masing.
12. Setelah saya menemukan tulisan ''Business'' maka saya mengubahnya dengan tulisan ''Lingkungan''
 |
| Ubah tulisan ''Business'' sesuai dengan menu yang Anda inginkan. Ingat! jangan merubah struktur yang lain. Hanya tulisan ''Business'' nya saja. |
13. Tanda pagar di samping tulisan ''Lingkungan pada gambar langkah dua belas adalah tempat dari alamat label lingkungan. Yang boleh Anda ubah/hapus adalah tanda pagarnya aja sedangakan tanda petik tidak boleh di hapus.
 |
| Alamat label yang telah saya jelaskan di awal saya letakkan diantara tanda petik. Klik gambar untuk melihat melihat lebih jelas. |
 |
| Klik icon simpan. Perhatikan tanda panah. |
1. Sama pada langkah ''Edit HTML'' sekarang Anda perlu mencari sub menu dari ''Lingkungan''. Dimana pada langkah sebelumnya saya belum mengubah sub menu dari menu tersebut.
 |
| Ini adalah sub menu dari Lingkungan. Silahkan ubah sesuai dengan keinginan Anda. |
2. Ubah sub menu. Ingat yang Anda ubah adalah tulisannya saja. Jangan mengubah yang lain.
 |
| Saya mengubah tulisan internet dengan populasi, games berubah menjadi kependudukan dan stock saya ubah menjadi solusi (Sesuaikan dengan keinginan Anda) |
3. Untuk alamat labelnya saya dapatkan pada label blog saya. Ikuti cara mendapatkan label seperti pada penjelasan sebelumnya.

Letak alamat label adalah dalam tanda petik. Jangan mengubah yang lain. Jangan lupa menyimpan perubahan yang Anda lakukan.
4. Setelah selesai maka reload kembali tampilan blog Anda.

Inilah tampilan jika Anda telah melakukan pengeditan HTML dengan benar. Coba klik menu dan sub menu yang Anda buat apakah alamat labelnya bekerja atau tidak.
Silahkan tinggalkan komentar jika Anda berhasil atau Anda perlu penjelasan lebih lanjut karena Anda gagal menerapkan perubahan pada blog Anda.
Tetap semangat!!!

See such more amazing birds facts
ReplyDeleteTechnology news and many more...
Read more
See such more amazing facts and information
ReplyDeleteTechnology news and many more...
See such more amazing facts and information
ReplyDeleteTechnology news and many more...
About poverty
See such more amazing facts and information
Technology news and many more...
About ram
See such more amazing facts and information
Technology news and many more...
Coding
See such more amazing facts and information
Technology news and many more...
Coding python